Localization
Note: You are currently reading the documentation for Bolt 4.0. Looking for the documentation for Bolt 5.2 instead?
Bolt comes with built-in localization for all fields by default. You do not have to install anything to use this. All it takes to use the localization feature in Bolt is to configure your ContentTypes and Fields to be translatable.
Localize ContentTypes¶
Bolt allows you to specify which languages are enabled for each Content Type.
This is done using the locales setting in the contenttypes.yaml file:
pages:
name: Pages
singular_name: Page
fields:
heading:
type: text
class: large
group: content
localize: true
subheading:
type: text
class: large
localize: true
slug:
type: slug
uses: [ heading ]
localize: true
photo:
type: image
label: "Eén plaatje"
placeholder: https://source.unsplash.com/1280x768/?business,workplace/__random__
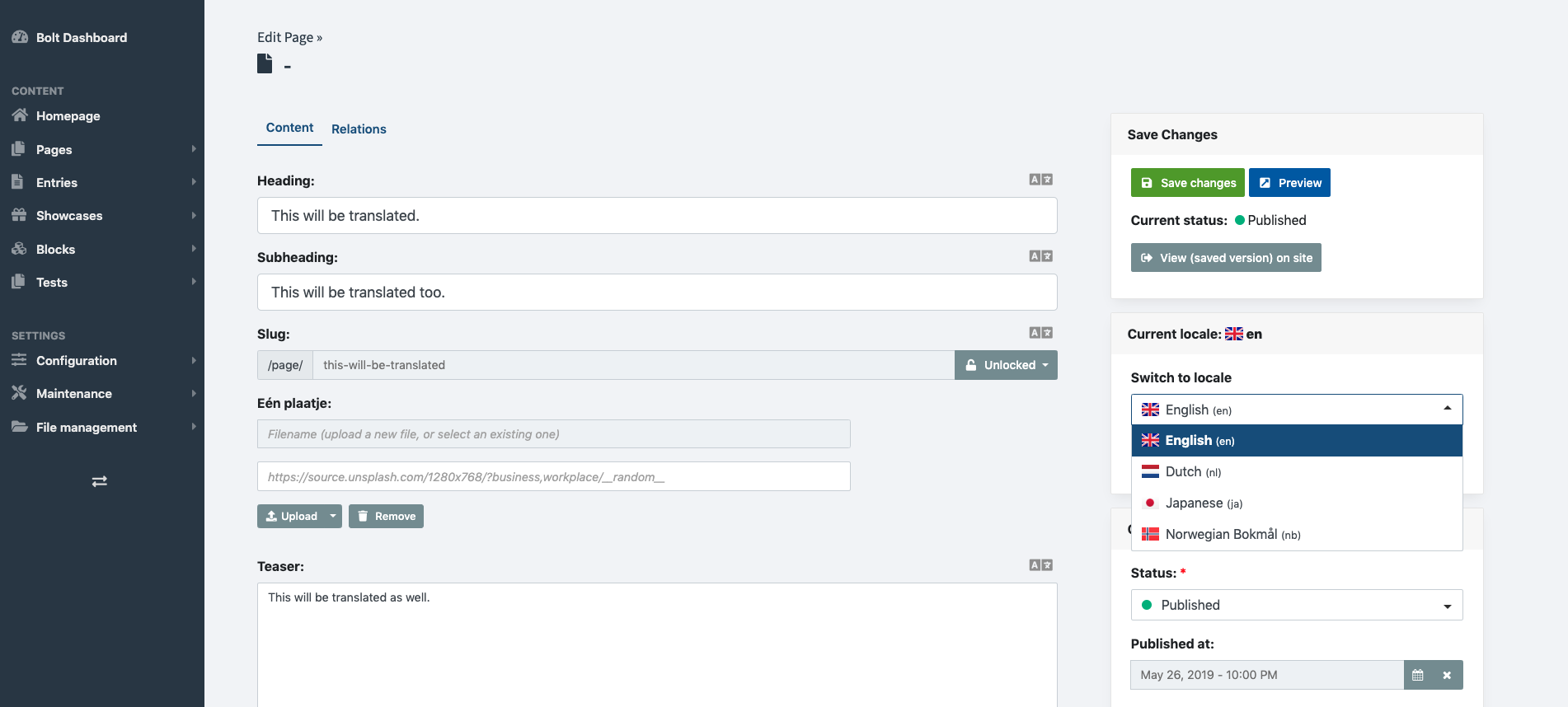
locales: ['en', 'nl', 'ja', 'nb']This will produce the following result in the editor:
Note: The locales setting for a content type
only defines the allowed languages for the content type.
You can control which fields are localizable on a per-field basis using the
localize option (see below).
The above example will make the pages content type localizable: that means, editors
will be able to create different versions of the same page in the specified 4 languages:
English, Dutch, Japanese and Norwegian. To learn more about locales,
visit the locales page.
Localize fields¶
Bolt allows you to specify which fields are localized within a content type separately.
For example, you may want the title and content fields of your records to be translated,
but not the image or file fields.
To configure a field as localizable (can be translated), use the localize option. Check the
example above again:
pages:
name: Pages
singular_name: Page
fields:
heading:
type: text
class: large
group: content
localize: true # <- This field will be available in en, nl, ja and nb.
subheading:
type: text
class: large
localize: true # <- This field will be available in en, nl, ja and nb.
slug:
type: slug
uses: [ heading ]
localize: true # <- This field will be available in en, nl, ja and nb.
photo:
type: image
label: "Eén plaatje"
placeholder: https://source.unsplash.com/1280x768/?business,workplace/__random__
# <- This field will only be available in your default locale
locales: ['en', 'nl', 'ja', 'nb']By default, localize is set to false so that you only need to use localize: true
if you want the field to be translatable.
Tip: The example above says that the photo
field will be available in the default locale only. To read more about that, check
the locales page.
Overriding the default locale¶
The example above says that the photo field will be available in the default locale only.
That is, the locale configured in the services.yaml file.
Bolt provides 2 ways to specify the default locale:
- To override the default locale for all your content types, visit the locales page
- To override the default locale for a single field, use
default_localeon that field, as shown below:
pages:
name: Pages
singular_name: Page
fields:
heading:
type: text
localize: true # <- This field will be available in en, nl, ja and nb.
default_locale: 'nl'
locales: ['en', 'nl', 'ja', 'nb']Fallback to the default locale¶
If your website is only partially localized (translated), you may wish to fallback to the default
locale when showing content that is not available in the current language. You can do so by setting
the following in your config.yaml:
# Various settings about Bolt's built-in localization features.
localization:
fallback_when_missing: true # When set to true, fields with empty values will fallback to the default locale's value. Similarly, to disable this behaviour, set the fallback_when_missing configurattion to false.
In those cases when the field is not available in the current locale, the field values will be empty.
Other pages in this section:
Couldn't find what you were looking for? We are happy to help you in the forum, on Slack or on Github.